LeftTheme
LeftTheme ist designed, um Webdesignern und Webmastern das Leben zu vereinfachen. LeftTheme ist ein stabiles WordPress Theme, das sich weit konfigurieren lässt und dabei sehr wenig Ressourcen verbraucht. Geschwindigkeit und Eleganz sind die beiden Hauptkriterien dieses Themes. Es lässt sich frei konfigurieren:
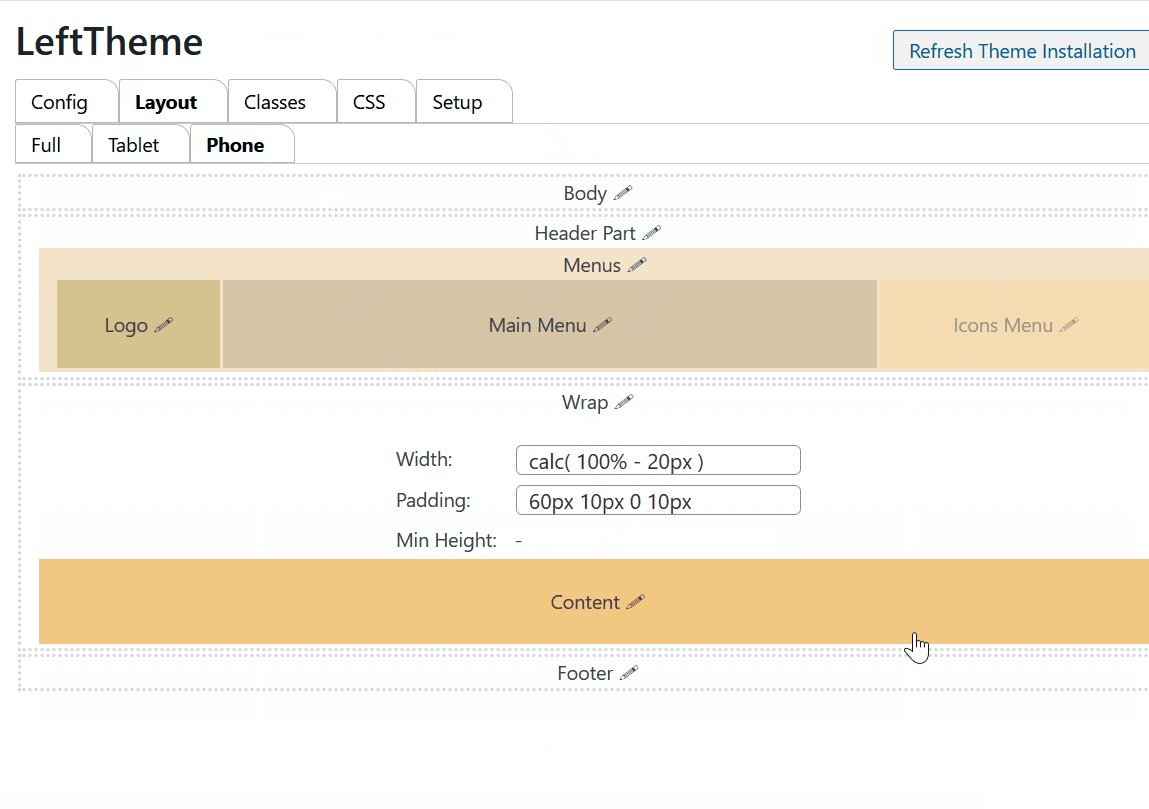
Homepage Layout

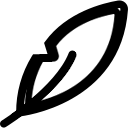
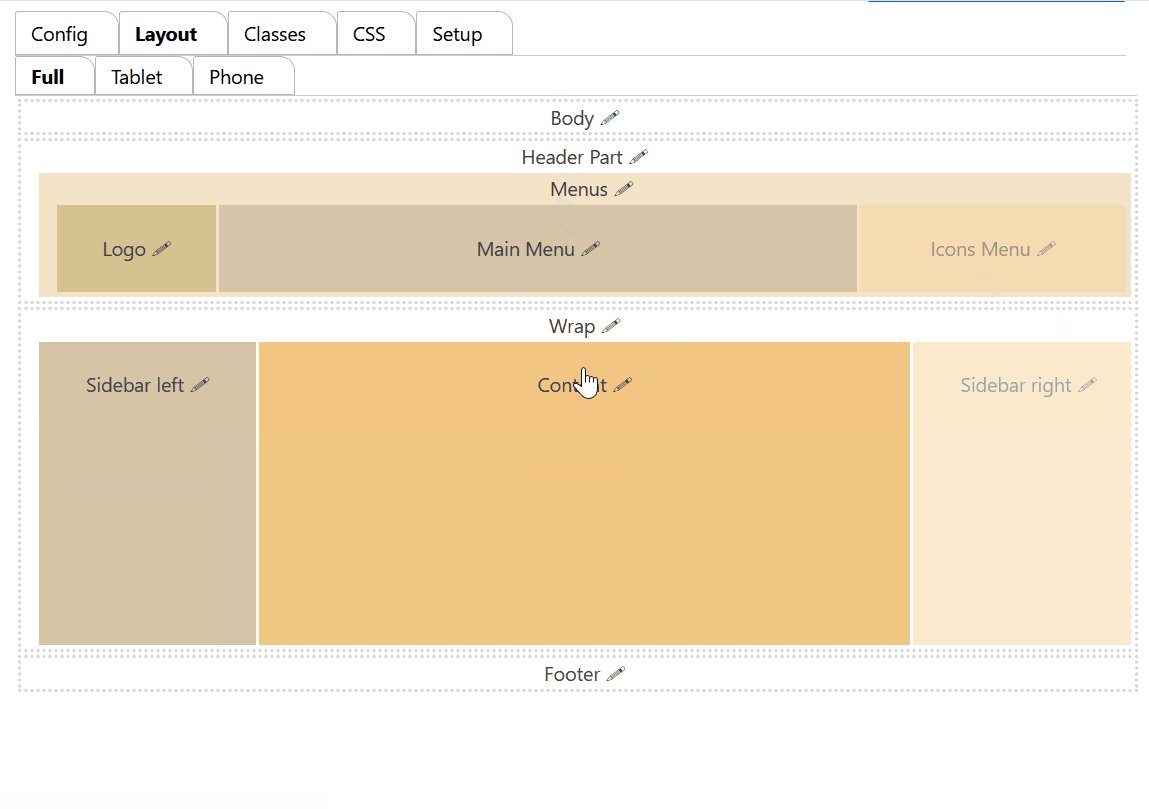
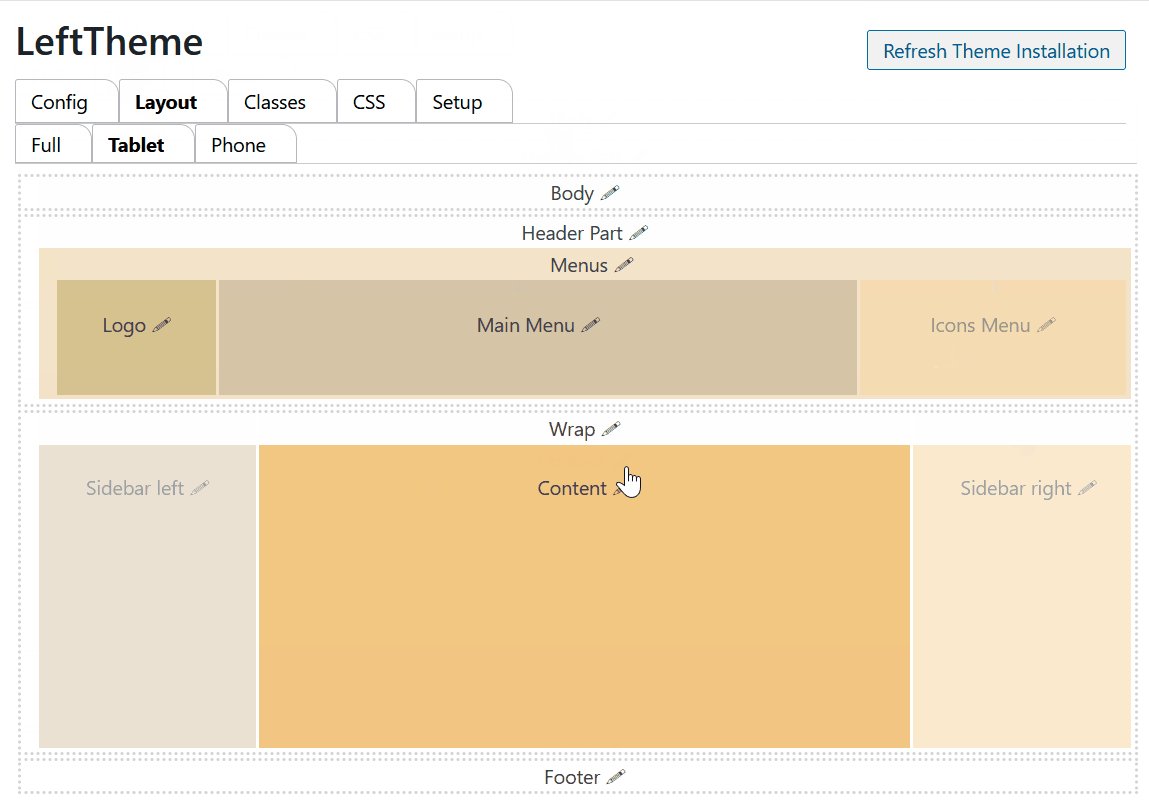
Das Layout einer Homepage zu erstellen wird mit der graphischen Übersicht zum Kinderspiel. Über die drei Reiter für normale Bildschirmgrössen, Tablet- und Smartphone Bildschirmen können sämtliche Grundelemente des Layouts frei eingesteltt werden. Die Einstellungen werden für die benutzerdefinierten Blöcke ebenso verwendet.
Block Klassen für schnelles und einfaches Editieren
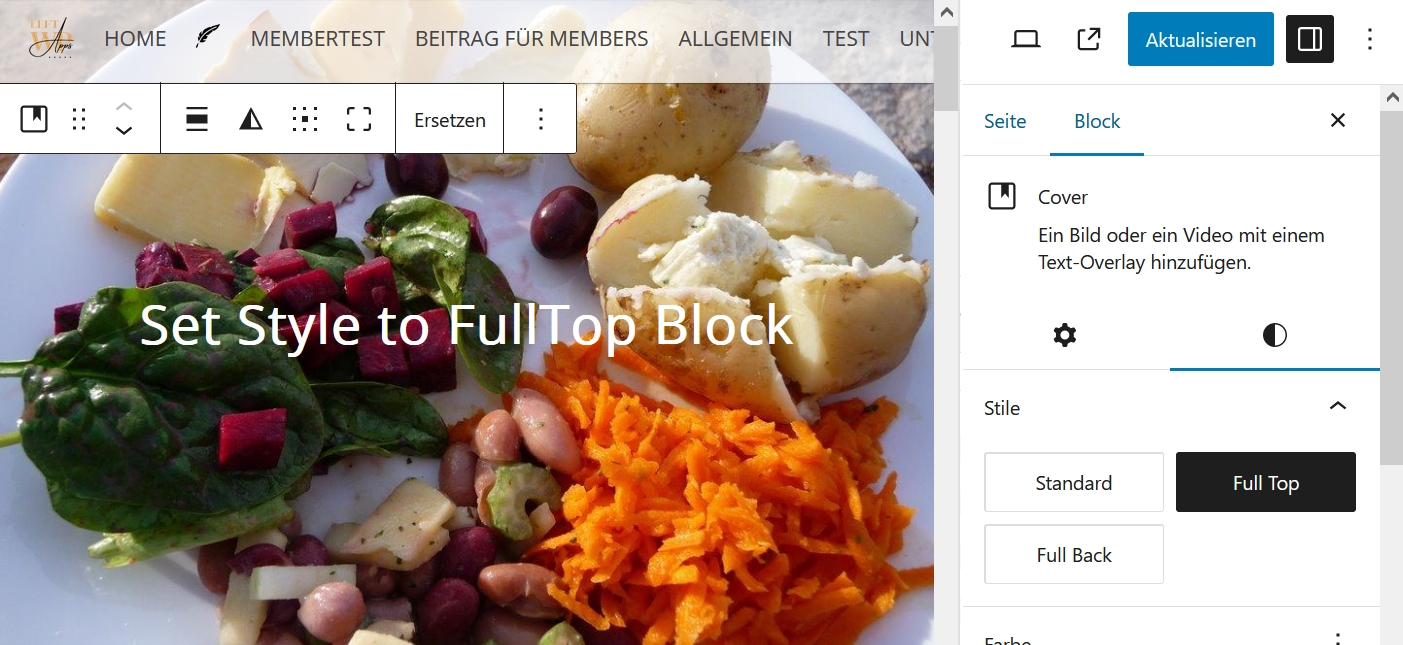
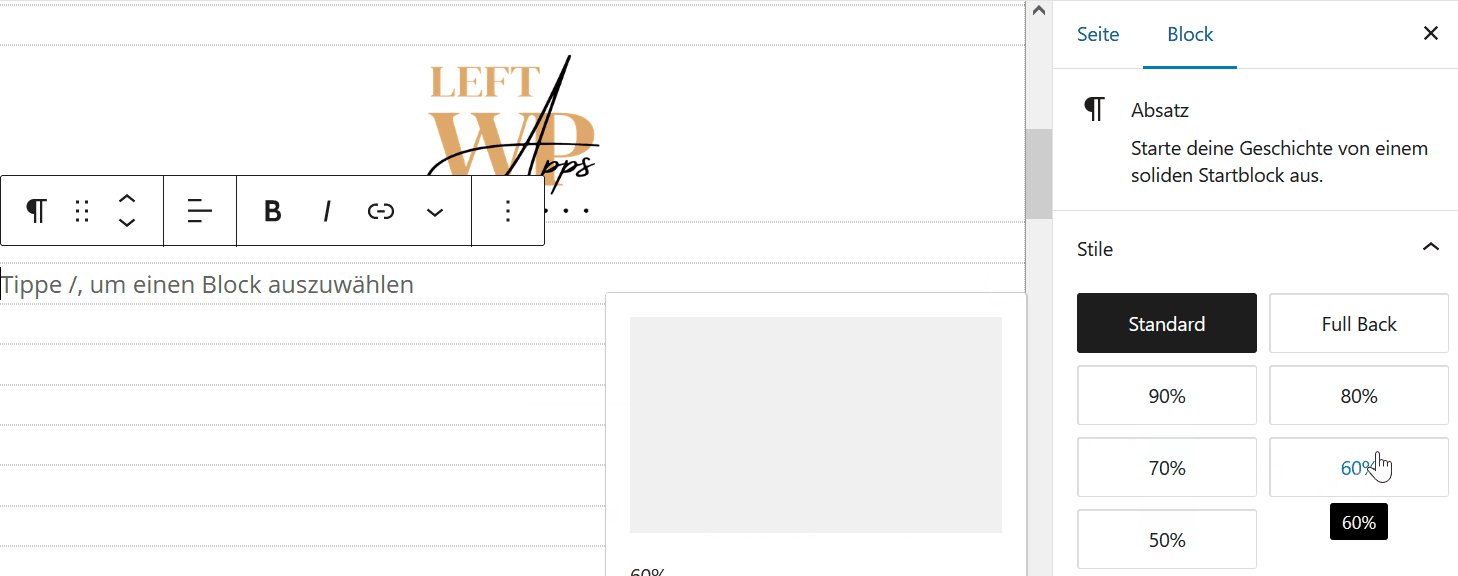
Der Gutenberg Editor wird von LeftTheme um Klassen erweitert, die sich in der Seitenleiste für den gewählten Block auswählen lassen. Je nach Typ des Blocks stehen verschiedene Möglichkeiten zur Verfügung, die aus einer einfachen Seite etwas Besonderes machen. LeftTheme ist gebaut, um mit Technik den künstlerischen Aspekt des Webdesigns ausleben zu können.

Das Beispiel zeigt ein Cover Element. Unter den Block-Eigenschaften findet sich die Möglichkeit von Fulltop, die ausgewählt wurde. Damit wird das Cover unter das Menu geschoben und füllt die gesamte Bildschirmbreite.
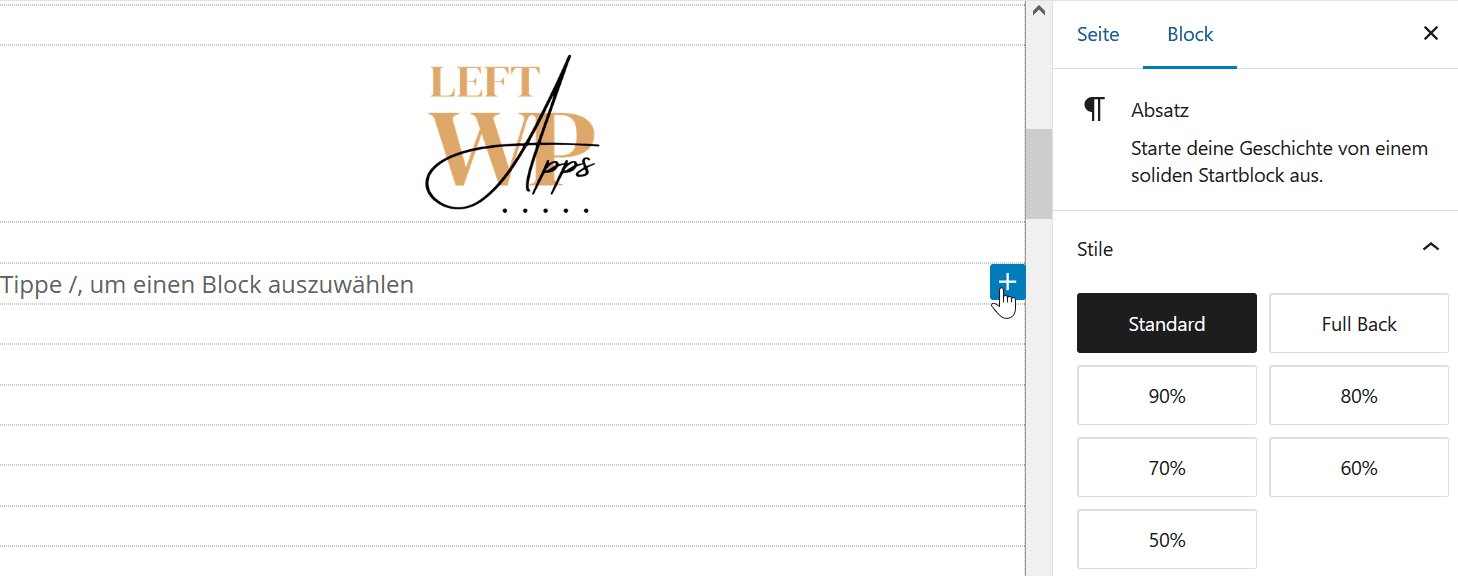
Angepasste Blöcke und Klassen für intelligentes Webdesign

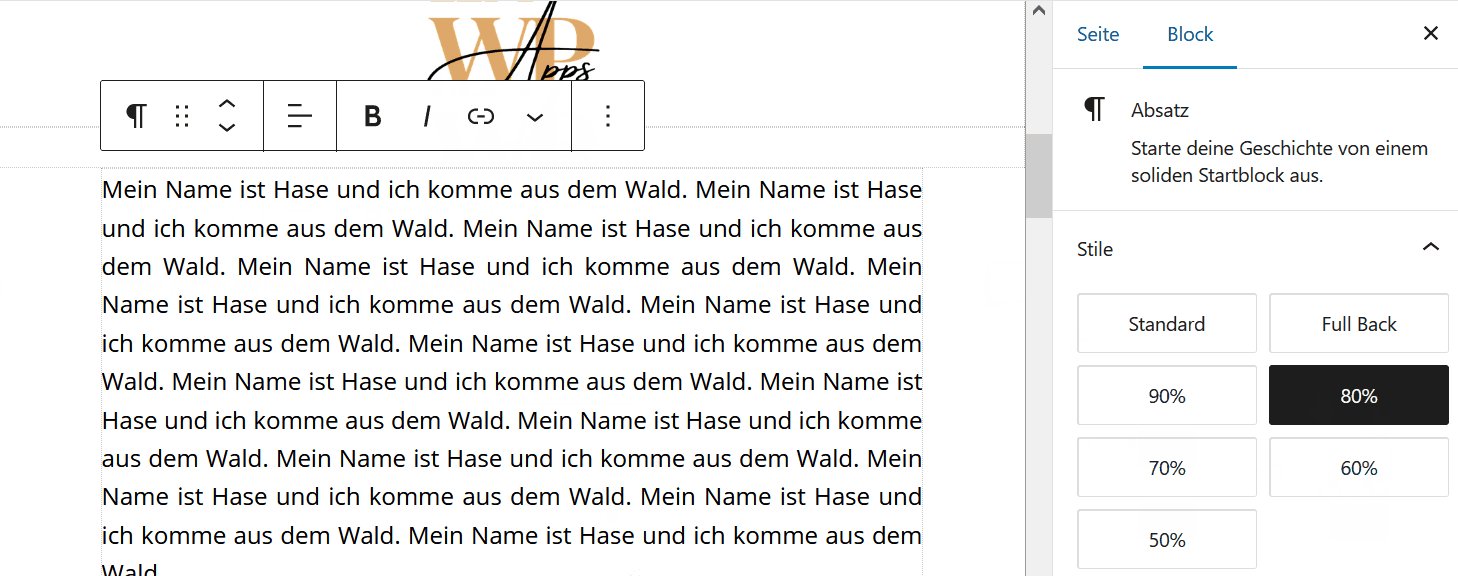
WordPress wird um einige Standard Blocks erweitert, die das Editieren leichter machen, wie zum Beispiel den Blocksatz. Es ist übrigens immer möglich, einem Block eine der definierten Klassen manuell zuzuweisen. Das hilft bei der Begrenzung von WordPress, dass man nur eine Blockart und eine Stil-Art auswählen kann. Die Klassen sind unbeschränkt.
Zusätzlich zu den eingebauten Stylen und Blöcken sind folgende Klassen sind jedem Block zuweisbar:
onlymobile
Wird nur angezeigt, wenn die Bildschirmgrösse auf Mobile ändert
nomobile
Wird auf Mobile-Bildschirmgrösse nicht angezeigt
mid90 mid80 mid70 mid60 mid50
Zeigt eine div in der angegebenen Prozentzahl und lässt links und recht gleich viel Platz frei
dropshadow
Wirft einen Schatten
boxshadow
Zeichnet einen Schatten um eine Box
textshadow
Zeichnet einen Schatten unter einem Text
fulltop
Gleich wie der zuweisbare Stil: füllt den Bildschirm links, rechts und oben komplett aus
fullback
Geht links und rechts bis ganz an den Bildschirmrand
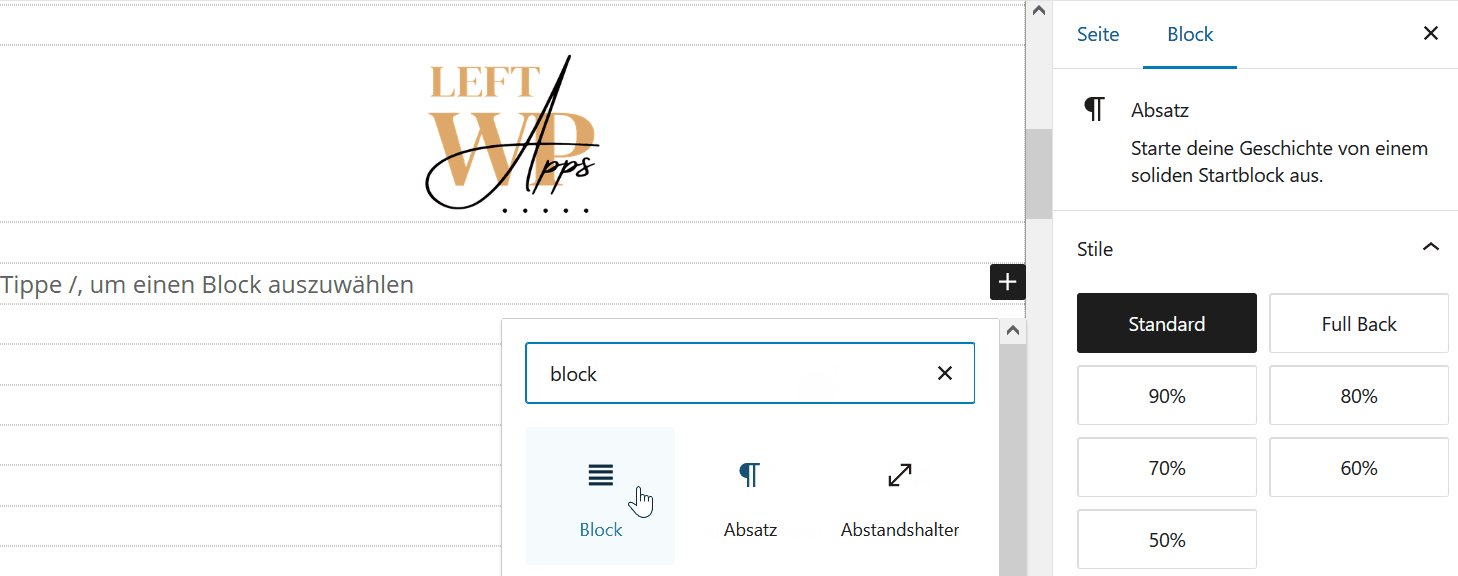
block
Lässt den Text in Blocksatz erscheinen
center
Zentriert Text und Elemente
linkbox
Macht die ganze Div klickbar mit zum ersten Link der darin oder darauf folgt
nogap
Kein Zwischenraum zwischen Spalten
subselect
Eignet sich für Titel am unteren Rand eines Covers
button
Eigene Buttons aus Links erstellt
nopadding
Setzt das Padding auf 0
nowrap
Verhindert das Umbrechen von Spalten auf allen Bildschirmgrössen
horiz
Zeigt eine Liste horizontal, statt untereinander
Komplett als Blöcke auswählbare Elemente
linkbox
Macht eine klickbare Cover-Box
block
Lässt den Text in Blocksatz erscheinen
Blog Layout
Der Blog kann ebenso per Admin Interface konfiguriert werden. Es gibt verschiedene Layouts für die einzelnen Blog-Bereiche zur Auswahl. Jeder Bereich kann natürlich über den von LeftTheme zur Verfügung gestellten User.css Editor bearbeitet und komplett angepasst werden.
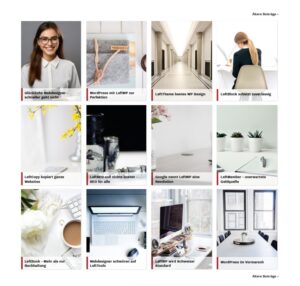
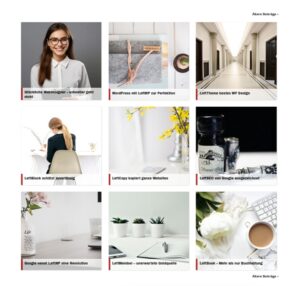
Blog Startseite mit Übersicht der Beiträge

Preview Boxen: 4 auf grossen Bildschirmen, 3 auf Tablets, 2 auf Smartphones

Preview Boxen: 3 auf grossen Bildschirmen, 2 auf Tablets, 2 auf Smartphones

Full Layout
Alle Beiträge in voller Länge

Google Layout
Beitragsliste mit Bildvorschau